On one hand there is Web 2.0 going on. On the other hand there is SOA. The cool stuff versus the lasting robustness. Two opposite worlds. Joe McKendrick charactized the two:
The "SOA" guy is the one in a corporate suit, a bit uptight, and prone to making things more complicated than they should be. The "Web 2.0" guy, on the other hand, is the cool, good-looking one.
But these two worlds are running toward each other with the speed of light. Not to collide into damage, but to collide into fusion. Web 2.0 and SOA (or better: Internet technology and Enterprise Architecture) will come together in close harmony and in the end there will be no difference between the two anymore.
This article is a practical illustration of the convergence of emerging web technologies and emerging trends in Enterprise Architecture combined with emerging application services business models. All based on currently available components.
The components are:
- Web Browser
- Portal Server
- SOA (but may also be Web Service wrapped legacy)
- ESB (preferably)
- B2B Gateway (preferably)
- Portlets
- JSR168
- Web Services
- WSRP
- AJAX (yep, Web 2.0… At least, the face of)
- DOM (Document Object Model)
Composing the system
1. Connecting the portlet to the portal server: JSR168
The face of the portal server is a web server a user can connect to using a browser. The portal server provides access control, personalization and presentation. In the background the portal server is served by the security services infrastructure (keywords: Single Sign-on, directories, authorization, authentication, PKI, LDAP, certificates). The portal server also provides a way of decoupling from the user devices like laptop, PDA, Smart phone, PC or whatever the browser is running on.
Portlets are the windows from the portal server to the application (SOA-based in our case). They supply functionality like decoration, application navigation and some application level session control. Portlets can talk to each other which make them suitable to aggregate multiple applications at the application presentation layer. Portlets can be programmed to offer a wide (and wild) range of functionalities; the designer's professional craftsmanship is needed to preclude poor designs.
JSR168 is an open standard to provide a standard API between the portlets and the portal server (well, in fact the portlet container of the portal server). This standard provides interoperability between portals and portlets; e.g. JSR168 based portlets can plug into any JSR168 based portal server. Today most portal servers support JSR168.
In connecting the portlet with the portal server we use JSR168 to enable independency between the portlets and specific portal server products. In this way we don't have to maintain portlets for every portal server that accesses our SOA. We can deliver standard portlets with our SOA to be used by multiple portal server products. We don't need to reprogram our portlets when we decide to replace our portal server by another product.
2. Connecting the portlet to the SOA: WRSP
The portlet has to be connected to our SOA. We don't want to create a tight coupling between the portlet and the specific SOA-implementation context (technology, geography); we want technology and geography independency between the portlet and the SOA-implementation. So we use Web service technologies for this interaction. Web services are the standards based interfaces to application functionality.
We also would like functional independence between the portlet on the portal server and application specific presentation logic of the SOA. Otherwise we have to maintain application specific logic in two places (portal server and "SOA-environment"). Even worse, it would become a burden if we want to access the SOA from multiple portals, each of which would have an instance of the portlet implemented with application specific logic. Not to mention the nightmare if you happen to be an independent party offering application services to dozens of customers.
So we split-up the portlet in a generic part (at the portal side) and an application specific part (at the SOA-side). The generic part facilitates generic UI logic such as presenting personalization, house-style decoration and other mock-up. The application specific part facilitates application specific logic, such as menu-structures, application navigation, application state.
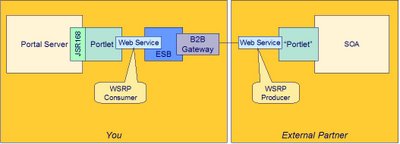
The application specific part of the portlet need not be a "portlet", but is the application specific presentation logic which is conventionally is implemented by a portlet. In figure 2 the application specific presentation logic is identified by the name "Portlet" (between quotes) to indicate the strong relationship with common portlet functionality (presentation logic). In fact this component needn't be a "portlet" in the sense of running in a portlet container of a portal server (it nevertheless can be implemented in that way). Whatever the implementation will be, in an SOA it will be exposed as an addressable presentation service: the user interaction point of the SOA.
We introduce WSRP, Web Services for Remote Portlets, for the interaction between the to portlet parts. WSRP is an open standard to allow for portlets as presentation-oriented web services that can be used by portal servers. WSRP supports the publishing and consuming interaction of remotely implemented portlets. Sometimes WSRP is referred to as UI-web services.
There is a WSRP-consumer implementation at the portal side and WSRP-producer implementation at the SOA-side. Modern portal servers offer a WSRP-consumer platform and a WSRP-producer platform. However the WSRP-producer platform can well be a separate platform without the need of a portal server-deployment.
3. Creating a controlled messaging environment (optional): ESB
The ESB, Enterprise Service Bus, is the enterprise's web services platform. Of course you may use plain HTTP as a web services platform for the enterprise, but we all know that is not a very good idea (at least not until "all" WS-standards are mature and embedded in the network and OS-infrastructure).
Within the enterprise we us an ESB-infrastructure to pass the WSRP-messages. In this way we obtain a level control for security, identity, accountability, auditability, reliability, performance and so on.
4. Connecting the browser to the portal server: AJAX
No we get at the "cool, good-looking guy" stuff: AJAX, Asynchronous Javascript And XML, the technology to create cool and appealing web based user interfaces. AJAX can be (mis)used in a lot of ways. We'll apply AJAX not like a script kiddie but as a professional craftsman.
The DOM is the Document Object Model, which the browser uses to controls the screen layouts and screen objects. The DOM is manipulated by the user who enters keyboard keys, who does mouse movements and who does mouse-clicks on the screen. However, the DOM may also be manipulated by Javascript (or better: an ECMA-compliant script implementation). This is why web-site builders can irritate you with popup-windows, blinking logo's and flashing sale alerts. Javascript also provides access to a very interesting object called: XMLHTTPRequest. With this object you can set up an asynchronous communication session between the browser (using Javascript) and the web server.
The idea is to create a replica of the browser-DOM (or relevant part of it) on the portal server and to synchronize between the browser-DOM and its replica on the server. In the browser on the client it is Javascript (or an other browser scripting language) that handles the DOM manipulation and AJAX-communication. On the server it may be a servlet to fulfil this role.
Once we have this instance of the DOM on the server available and the AJAX synchronization mechanism in place, we are able to support the following interaction pattern:
- User interacts in real-time with DOM on client
- AJAX synchronizes in real-time DOM on client and DOM on server
- Portlet interacts in real-time with DOM on server
- Portlet interacts in on real-time with our SOA
Traditional client-server solutions perform input validation checks on the server as well as on the client. The reason is that we want to inform the user about invalid input as soon as possible and not have him wait until the complete screen is sent to the server and the server responds. The server performs the checks again to avoid wrong input from manipulated clients. It the developer's responsibility to keep the client-side and server-side validation code synchronized.
When using AJAX in a proper way, there is no need for duplicate validation code, because the user input is directly propagated to the user entry point ("portlet") of the SOA. A validation check service of the SOA can alert the user on invalid data by asynchronously sending back a warning via the presentation service ("portlet").
When synchronizing keep in mind to avoid bad latency experience by the user. A very fine grained server-response mechanism - at the level of distinct key-strokes - will probably not be satisfactory to the user, because he might experience inconvenient delays. The time it takes for the user to enter data and the latency of the expected response must be designed to be in the right balance. Therefore it may be more suitable to collect the key-strokes at the server and have the application reply on a complete field or a logical collection of fields by design. This is of no difference to common desktop applications. If a very UI-intensive application has to react smoothly to distinct key-strokes or mouse movements, anticipate to it e.g. by designing smart - perhaps even predictive - caching solutions on the portal server (portlet) or even at the client side (browser).
Modern portal servers support AJAX and commercial products that implement the replica-DOM solution are available today.
A very good, clarifying whitepaper on this subject is available here.
5. Extending the enterprise (optional): B2B Gateway
The B2B gateway provides secure and controlled access between the enterprise and the external world. The external world can be external partners, but also highly autonomous departments in a federated enterprise. The use of a B2B gateway is not mandatory, but highly recommended to obtain a level of control. It is possible that one company uses a B2B gateway and the other doesn't; this will not fail the system. It's the responsibility of the individual companies to deploy a B2B gateway or not.
The difference a B2B gateway and a portal server is that the portal server interacts with a human user (with the help of a browser), so is User Interface oriented. The B2B gateway controls the external Web Services access (inbound as well as outbound), so is Application Interface oriented. Like the portal server the B2B gateway is also served by the enterprise's security services infrastructure in the background.
The complete chain
Figure 6 visualizes the complete chain from the user to the SOA. The chain includes a separate application service provider, company 2, offering the application service to company 1. Of course company 1 and company 2 may be the same one company using a common infrastructure. In that case there is only one ESB and no B2B gateways.
The SOA at the end of the chain may be coupled with yet other applications (SOAs) of yet other companies (preferably via the B2B gateway). So a user in New York may be working with an application that is constructed of components deployed in Sidney, Tokyo and Amsterdam with the experience of a local desktop application!
Software as a Service (SaaS)
Perhaps you don't agree with the terminology SaaS and ASP (Application Service Provider) the way it is used in this paragraph, but I merely want to illustrate two different viewpoints in delivering and consuming software based functionality. One viewpoint is you as the consumer of the software based functionality and the other viewpoint is you as the provider of the software based functionality. The model of delivering software based functionality to a third party I called SaaS and the provider I called the ASP. In the context of this article it is of no importance who in fact owns the software - provider or consumer (in which case the provider is only hosting the software) - and whether it is custom coded or commercial packaged.
1. You making use of ASP

When you obtain application services from an external partner (typically the Application Service Provider or a business partner who gave you access to his application) you are happy to use this software as a service. But you don't want to bother your users with different look-and-feels and logons for each distinct application. You want a common access in your company's common house-style look-and-feel, integrated on your company's own portal server. So your user will experience one uniform set of services not being aware these services are provided be multiple independent ASPs.
This appealing use case is supported by the system as we just composed it.
Mind that it is out of your control and of no importance to you whether the external partner uses an ESB and B2B gateway or not.
2. You as ASP
If you are the application service provider, your customers (or autonomous departments or business partners given access to your applications) will be happy if you don't bother them with the look-and-feel and the access control you designed for your application. And you won't be happy if all of your customers want you to support there house-style decoration. And how would you implement a single sign-on requirement for access to your application and all other applications (not yours) you customer uses? And in case of multiple users?
The system we just composed provides a solution. You can deliver application services to external customers each using their own house-style decoration and access control.
It is out of your control and of no importance to you whether the external partner uses an ESB and B2B gateway or not.
Conclusion
With this - simplified - architectural description of adding a typical web 2.0 user interface to an SOA, I tried to demonstrate the convergence of emerging web technologies and emerging trends in Enterprise Architecture. I made use of components like ESB, Portal, B2B gateway, which are currently available on the market. I also made use of standards like JSR168 and WSRP, which are mature and implemented in products available today. I made use of a known programming paradigm - AJAX - to synchronize between the browser and the web server in real-time. AJAX-support is currently implemented in modern browsers and portal servers. I've positioned the architecture in the context of emerging business models like B2B, SaaS and ASP. I illustrated a globally distributed application deployment with a user experience of the application running on his local device.
Standards, products and business models will further mature. New standards, technologies and products will emerge and will encourage application services business models at a global level. I think there is no way back from the convergence of internet technologies and Enterprise Architecture. I think SaaS will have a big future making global scale profits out of these evolvements. And I think it will go faster than many realize.











3 comments:
"The "SOA" guy is the one in a corporate suit, a bit uptight, and prone to making things more complicated than they should be. The "Web 2.0" guy, on the other hand, is the cool, good-looking one."
??? Than I don't know how I should look like because I've done both...
:)))
Thank you.
There is no real consideration of usability and/or accessibility in SOA by the looks and sounds of it.
I also worry about the semantic web aspects of it.
Post a Comment